Table of contents
An HTML form is a fundamental part of web development that allows users to input and submit data to a website. It provides a way for users to interact with the website and for developers to collect and process user input. Here are some key details about HTML forms:
1 = Structure: An HTML form is defined using the <form> element. It encloses all the form elements within it and provides a container for the form's contents.
2 = Form Elements: Various form elements are used within the <form> tags to create input fields and buttons. The most common form elements as tags are:
<input>: Used to create different types of input fields such as text fields, checkboxes, radio buttons, and more.
Text Input:
<input type="text">Password Input:
<input type="password">Email Input:
<input type="email">Number Input:
<input type="number">Date Input:
<input type="date">Checkbox:
<input type="checkbox">Radio Buttons:
<input type="radio">File Input:
<input type="file">Submit Button:
<input type="submit">Reset Button:
<input type="reset">
<textarea>: Used for multiline text input, allowing users to enter larger amounts of text.
<textarea id="message" name="message" rows="4" cols="30" placeholder="Enter your message" maxlength="200">
</textarea>
<select>: Used to create dropdown lists, presenting users with a set of predefined options.

<button>: Used to create clickable buttons that trigger actions, such as submitting the form or performing JavaScript functions.
<button type="submit">Submit</button>
<button type="reset">Reset</button>
<option>: This tag in HTML is used within the <select> element to define individual options within a dropdown list.
<option value="USA">United States</option>
<option value="India">India</option>
<fieldset>: This tag is used to group related form elements together and create a visual container for them.
<legend>: This tag is used to provide a title or caption for the grouped form elements.
3 = Attributes: Form elements have different attributes that define their behavior and properties:
name: Specifies a name for the form element, which is used to identify it when the form is submitted. Ex:- <input type="text"> with the name="name" attribute.
type: Determines the type of input field an <input> element represents (e.g., text, password, checkbox).
Text Input:
<input type="text">allows users to enter general text or alphanumeric characters.Password:
<input type="password">hides the entered text and is commonly used for password input fields.Email:
<input type="email">validates that the entered value follows the email address format.Number:
<input type="number">restricts the input to numeric values only.Date:
<input type="date">provides a date picker for users to select a date.URL:
<input type="URL">validates that the entered value follows the URL format.Telephone:
<input type="tel">allows users to enter a telephone number.Search:
<input type="search">is used for search input fields and may include additional browser-specific functionality.
value: Sets the initial value for an input field.
Ex:- <input type="email" id="email" value="Amal@example.com"\>
action: Specify the URL or file where the form data is sent for processing.
Ex:- <form action="example.com/submit-form" method="post">.
method: Defines the HTTP method used to submit the form data, typically get or post. Ex:- <form action="https://example.com/submit-form" method="post"\>.
required: Indicates that a form field must be filled out before submitting the form.

placeholder: Provides a short hint or example value for an input field.

id: By using unique id attributes for each form element, you can target and manipulate specific elements using JavaScript or CSS.
<input type="text" id="name" placeholder="Enter your name">
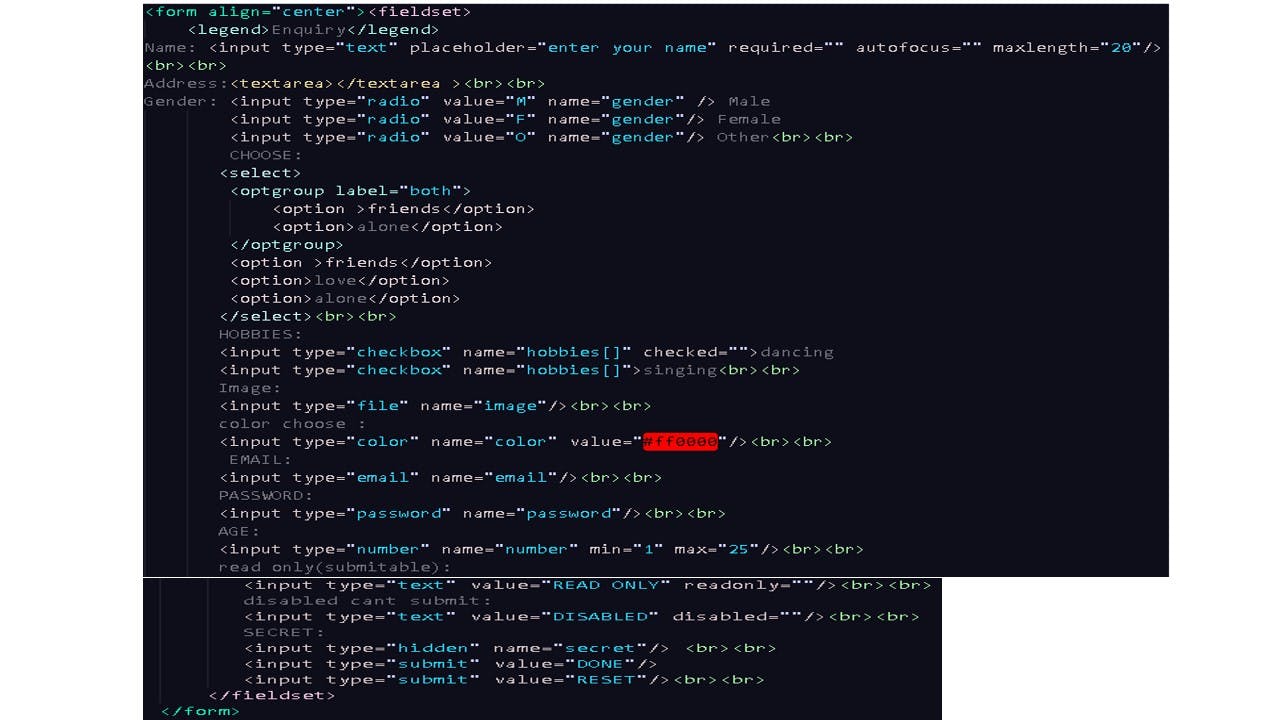
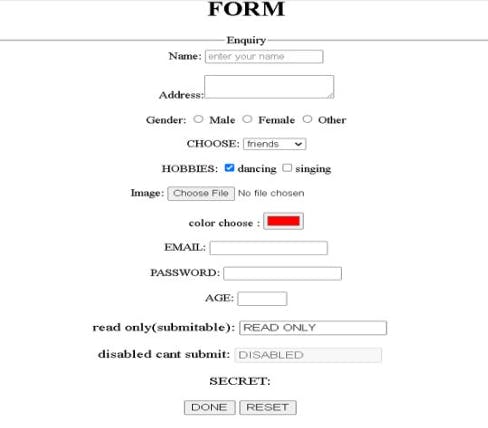
Example 1:-


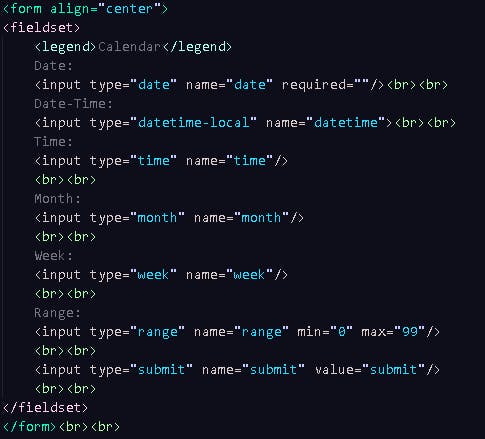
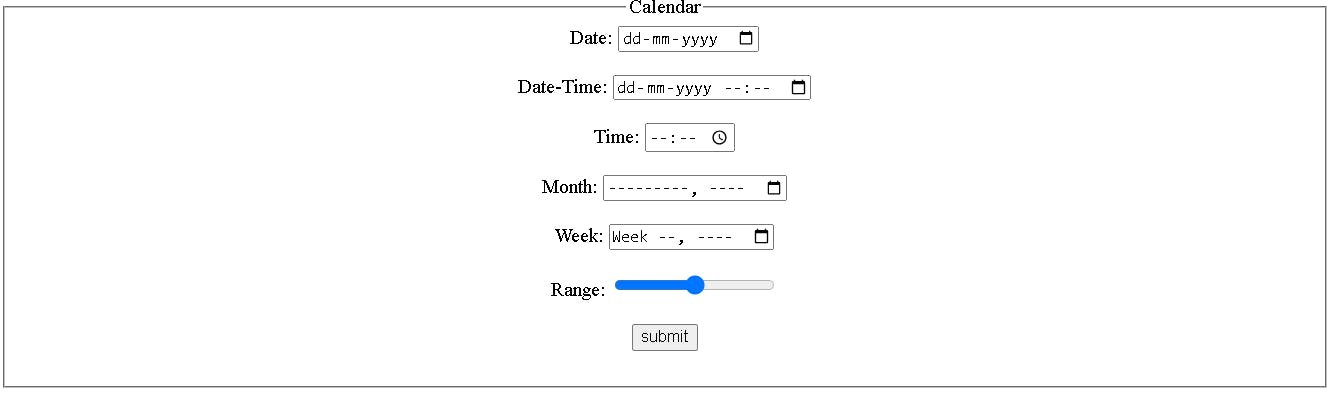
Example 2:-


4 = Submitting the Form: When a user clicks a submit button within a form, the form data is typically sent to a server-side script for processing. The server-side script can be written in languages like PHP, Python, or JavaScript, which receive the form data and perform actions based on the input.
5 = Form Validation: HTML forms can be validated to ensure that the entered data meets specific requirements. Validation can be done using HTML5 attributes like required, pattern, and min/max attributes, or through JavaScript validation functions.
" I hope this article has provided you with valuable insights and practical tips for enhancing your website's performance. If you have any questions or would like to share your experiences, please feel free to leave a comment below.
Thank you for reading, and I look forward to hearing your thoughts! ".
